
halo-hao主题友链页面的设置方法
最近经常有小伙伴问到我网站的友链页面是怎么设置的,今天抽空进行了整理,特在这里分享给大家。
一、需要的主题及插件
需安装的主题:theme-hao(
https://www.halo.run/store/apps/app-MgZJX )需安装的插件:PluginLinks(
https://www.halo.run/store/apps/app-hfbQg )
二、相关设置
(一)基本设置
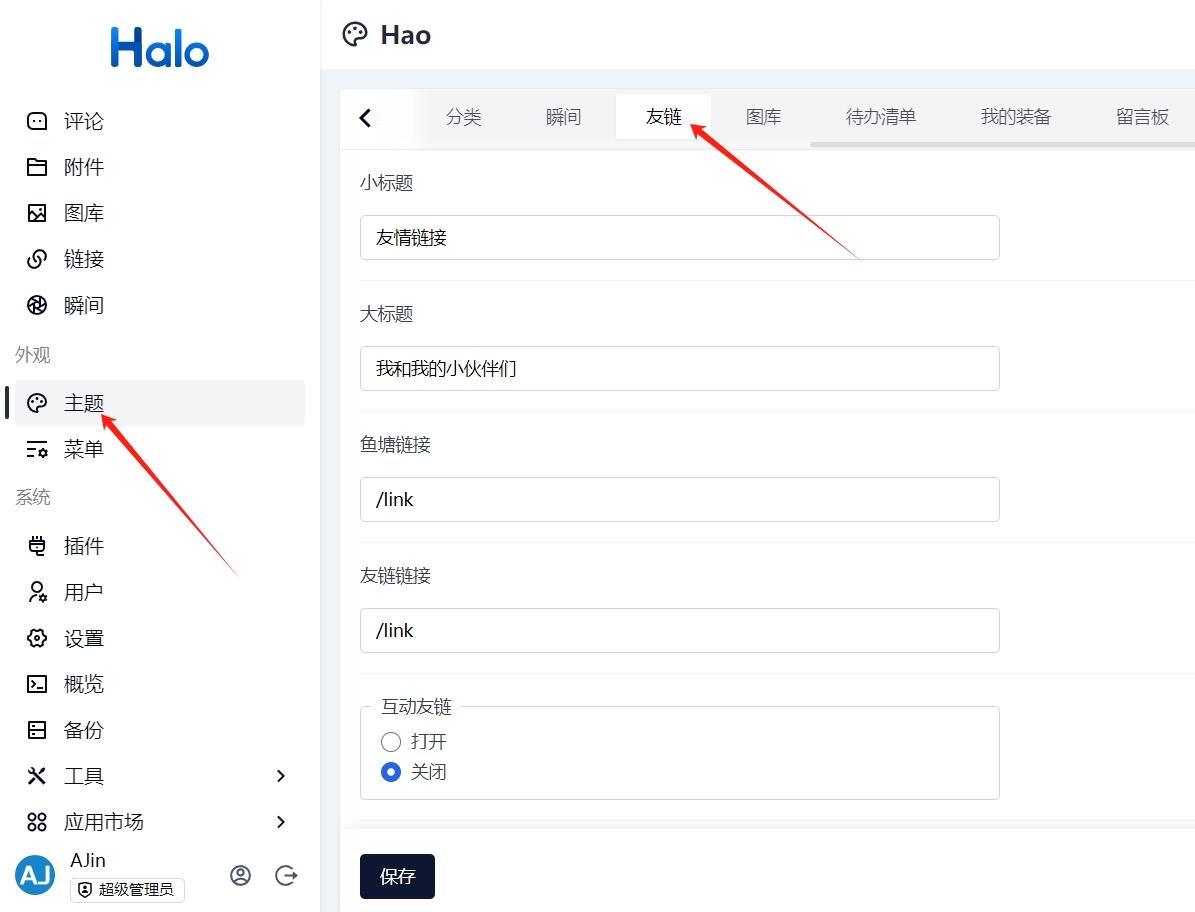
进入网站后台,在
主题-友链标签页中进行友链页面的相关设置。
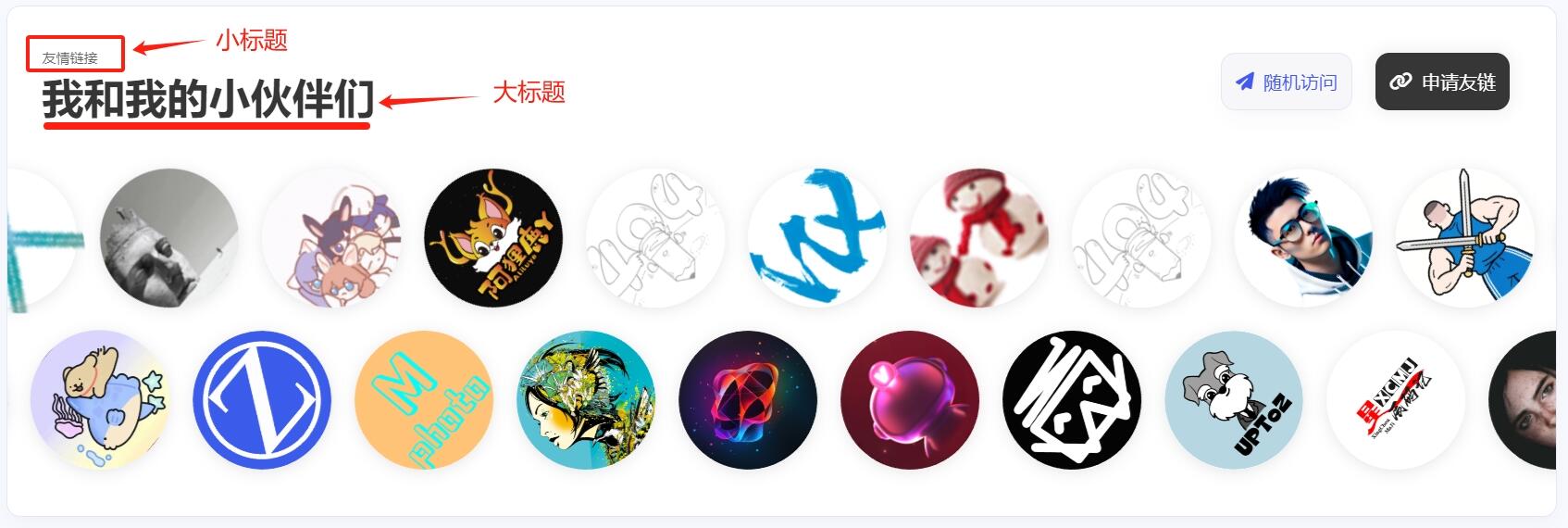
大、小标题根据你的喜好进行设置,显示位置如下图,好多问为啥自己这里的圆图标显示不满,那是因为你添加的友链数量不够,多添加几个友链就正常了:

由于我没有安装鱼塘插件,所以鱼塘链接那里随便填的,如果你使用相关功能请依实际情况填写。
友链链接这里,默认填写“/links”,这是友链插件默认的路由地址,当然你也可以自定义。
如果你选择自定义,那么需要在
后台-页面选项中添加自定义页面,并在新增的页面的设置里把“自定义模版”选为“友情链接页面模版”。
互动友链、启用评论根据你的实际情况选择,你可以打开后刷新一下看看自己喜不喜欢,我把互动友链和启用评论功能都关了(你之所以能在我的友链页面发表评论,是因为我用的自定义页面,自定义页面自带评论,这个在上一个步骤有讲解)。
自定义底部
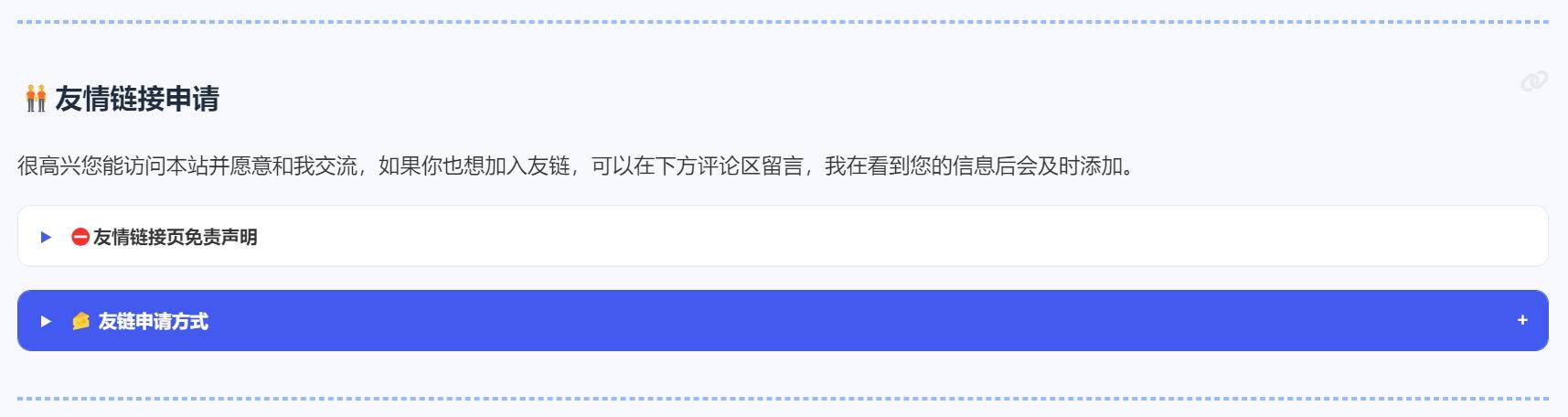
在设置的最下方有个“底部显示内容”文本框,在这里你可以自定义一些内容显示在友链页面的最下方,它是支持HTML代码的,以下是我的显示效果及代码内容,请根据你的实际情况进行修改:
<hr />
<h2 id="友情链接申请"><a href="#友情链接申请" class="headerlink" title="友情链接申请" draggable="false" data-pjax-state=""></a>🧑🤝🧑友情链接申请</h2>
<p>很高兴您能访问本站并愿意和我交流,如果你也想加入友链,可以在下方评论区留言,我在看到您的信息后会及时添加。</p>
<details>
<summary>⛔️友情链接页免责声明</summary>
<h2 id="免责声明"><a href="#免责声明" class="headerlink" title="免责声明" data-pjax-state=""></a>免责声明</h2>
<p>
本博客遵守中华人民共和国相关法律。本页内容仅作为方便学习而产生的快速链接的链接方式,对与友情链接中存在的链接、好文推荐链接等均为其他网站。我本人能力有限无法逐个甄别每篇文章的每个字,并无法获知是否在收录后原作者是否对链接增加了违反法律甚至其他破坏用户计算机等行为。因为部分友链网站甚至没有做备案、域名并未做实名认证等,所以友链网站均可能存在风险,请你须知。
</p>
<p>所以在我力所能及的情况下,我会包括但不限于:</p>
<ol>
<li>针对收录的博客中的绝大多数内容通过标题来鉴别是否存在有风险的内容</li>
<li>在收录的友链好文推荐中检查是否存在风险内容</li>
</ol>
<p>但是你在访问的时候,仍然无法避免,包括但不限于:</p>
<ol>
<li>作者更换了超链接的指向,替换成了其他内容</li>
<li>作者的服务器被恶意攻击、劫持、被注入恶意内容</li>
<li>作者的域名到期,被不法分子用作他用</li>
<li>作者修改了文章内容,增加钓鱼网站、广告等无效信息</li>
<li>不完善的隐私保护对用户的隐私造成了侵害、泄漏</li>
</ol>
<p>
最新文章部分为机器抓取,本站作者未经过任何审核和筛选,本着友链信任原则添加的。如果你发现其中包含违反中华人民共和国法律的内容,请及时联系和举报。该友链会被拉黑。</p>
<p>如果因为从本页跳转给你造成了损失,深表歉意,并且建议用户如果发现存在问题在本页面进行回复。通常会很快处理。如果长时间无法得到处理,建议联系E-mail:<strong>ajin@ajinol.com</strong>。
</p>
</details>
<details>
<summary>🧀 友链申请方式</summary>
<h2 id="本站添加的友链要求"><a href="#本站添加的友链要求" class="headerlink" title="本站添加的友链要求" data-pjax-state=""></a>本站添加的友链要求</h2>
<ol>
<li>能够正常访问</li>
<li>含本站友链</li>
<li>网站类型为<strong>个人网站、个人博客</strong></li>
</ol>
<p>请(<a href="#post-comment" onclick="" data-pjax-state="">点击这里快速提交</a>)
站点信息申请友情链接,申请后在我不忙的时候会统一添加,即使不通过也会给予邮件回复。</p>
<h2 id="你提交的信息有可能被修改"><a href="#你提交的信息有可能被修改" class="headerlink" title="你提交的信息有可能被修改" data-pjax-state=""></a>你提交的信息有可能被修改</h2>
<p>如果有修改,我会将修改内容进行告知</p>
<ol>
<li>
为了友链相关页面和组件的统一性和美观性,可能会对你的昵称进行缩短处理,例如昵称包含<strong>个人空间</strong>、<strong>博客</strong>、<strong>XX的XX</strong>等内容或形式将被简化。
</li>
<li>
本站全站为HTTPS访问,为了显示效果和内容安全性考虑,贵站头像地址需要同样为HTTPS链接。
</li>
<li>如果贵站更换了网站名称、访问地址或其他相关信息,请尽快告知本站,我收到信息后将及时更新友链。</li>
</ol>
<h2 id="我的友链信息"><a href="#我的友链信息" class="headerlink" title="我的友链信息" data-pjax-state=""></a>我的友链信息
</h2>
<ol>
<li>我的名称: <code>阿锦在线</code></li>
<li>网站地址: <code>https://www.ajinol.com</code></li>
<li>网站描述: <code>记录生活点滴!</code></li>
<li>网站头像: <code>https://www.ajinol.com/upload/logo.png</code></li>
<li>网站RSS: <code>https://www.ajinol.com/rss.xml</code></li>
</ol>
<h2 id="友链申请格式如下">
<strong>
友链申请格式如下🥳
</strong>
</h2>
<div class="code-toolbar"><pre class="line-numbers language-bash" tabindex="0"><code class="hljs language-bash">网站名称:
网站地址:
头像地址(请使用HTTPS链接):
描述:
<span aria-hidden="true" class="line-numbers-rows"><span></span><span></span><span></span><span></span></span></code></pre><div class="toolbar c-title c-hr"><div class="toolbar-item"><span>Bash</span></div><div class="custom-item absolute top-0"><i class="haofont hao-icon-paste copy-button code-copy cursor-pointer"></i><i class="fa-sharp fa-solid haofont hao-icon-angle-down code-expander cursor-pointer"></i></div></div></div>
<h2 id="友链申请格式如下">
<strong>
示例 📢:
</strong>
</h2>
<div class="code-toolbar"><pre class="line-numbers language-bash" tabindex="0"><code class="hljs language-bash">网站名称:阿锦在线
网站地址:https://www.ajinol.com
头像地址:https://www.ajinol.com/upload/logo.png
描述:记录生活点滴!
<span aria-hidden="true" class="line-numbers-rows"><span></span><span></span><span></span><span></span><span></span></span></code></pre><div class="toolbar c-title c-hr"><div class="toolbar-item"><span>Bash</span></div><div class="custom-item absolute top-0"><i class="haofont hao-icon-paste copy-button code-copy cursor-pointer"></i><i class="fa-sharp fa-solid haofont hao-icon-angle-down code-expander cursor-pointer"></i></div></div></div>
</details>(二)添加友链

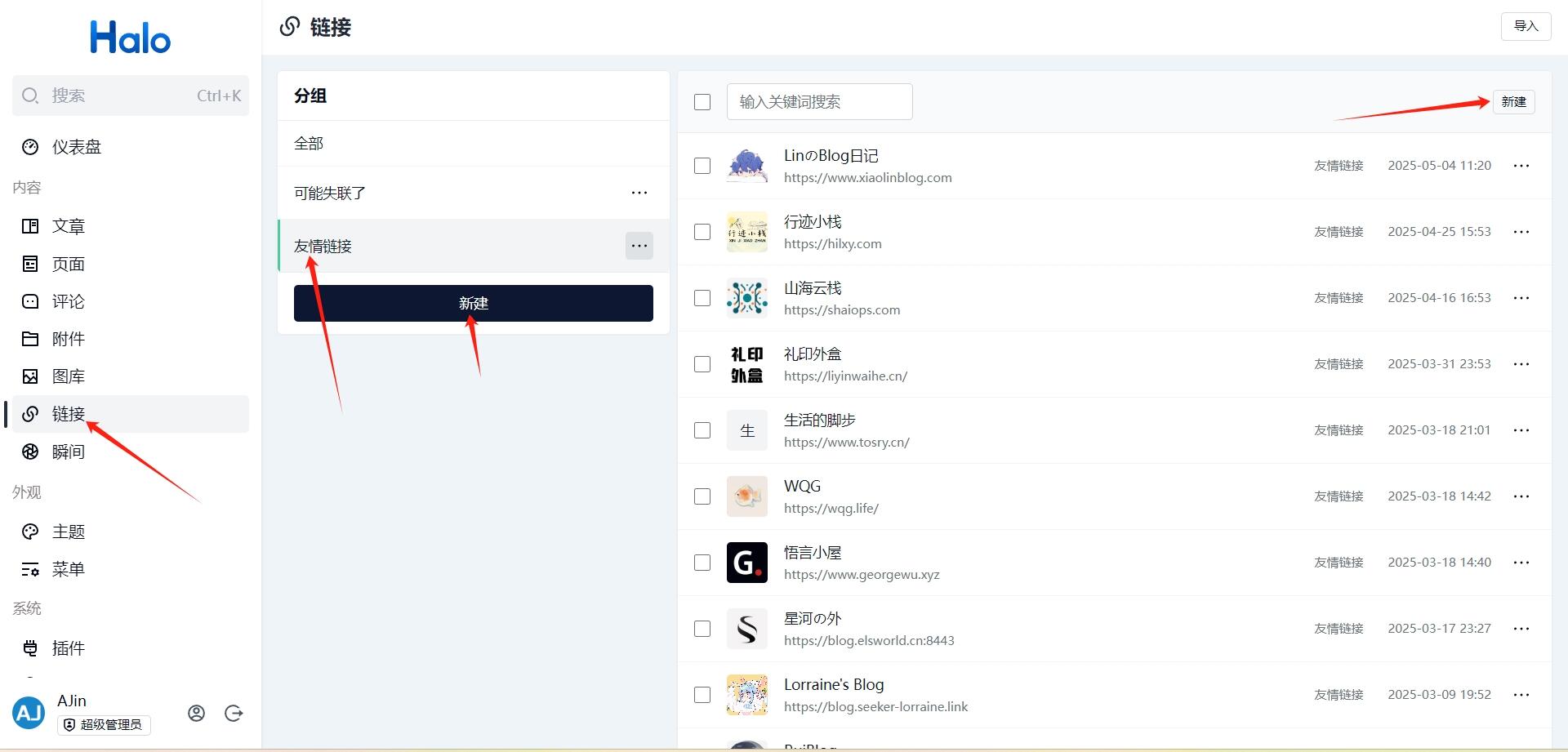
安装官方的友链管理插件后,在后台-链接菜单进行设置和添加。
分组:这里可以给你的链接分成不同的组,比如:技术类、生活类、我的推荐等等,我嫌麻烦就只分了两个组。
添加连接:点击右上角的“新建”按钮就能添加了,填写相关内容即可。
注意:在添加链接时一定要在左侧选择相应的分组,如果选的是在“全部”里添加的话,前台是不显示的。


